Best wooden furniture pieces for a classic yet modern aesthetic
Incorporating Modern Functionality

Streamlining User Experience
Modern applications don't just work—they anticipate needs. The difference between good and great UX often lies in invisible details: micro-interactions that provide satisfying feedback, predictive loading that eliminates waiting, and contextual help that appears exactly when needed. These touches create experiences that feel intuitive almost to the point of telepathy.
Navigation should be so logical it becomes instinctive. Think of how museum wayfinding works—you always know where you are and how to get where you're going without conscious thought. That's the gold standard for digital experiences too.
Leveraging Data-Driven Insights
Data is the unsung hero of modern design. When we analyze how real users interact with products, we often discover surprising behaviors that challenge our assumptions. Maybe users consistently ignore that important button we spent hours designing. Perhaps they're using features in ways we never anticipated. These insights are pure gold for iterative improvement.
The most sophisticated teams don't just react to data—they design experiments to generate it. A/B testing different flows, heat mapping user attention, and session recording all contribute to a deeper understanding of actual (not theoretical) user behavior.
Integrating Advanced Security Measures
In today's landscape, security isn't a feature—it's the foundation. Modern applications bake in protections at every level: data at rest gets encrypted, data in motion travels through secure tunnels, and authentication employs multiple factors. But the best systems go further, implementing behavioral analysis to detect anomalies and zero-trust architectures that verify continuously.
Security should feel like an invisible shield—present but never intrusive. When done right, users shouldn't notice it unless something goes wrong (which it won't, because of all those layers of protection).
Optimizing for Scalability and Performance
Scalability isn't just about handling more users—it's about maintaining grace under pressure. The mark of a well-architected system is that it degrades gracefully rather than collapsing catastrophically. This means designing fallbacks, implementing smart caching strategies, and building in redundancy at every level.
Performance optimization is an ongoing conversation between front-end and back-end. From lazy loading images to database query optimization, every millisecond shaved off response times compounds into significantly better user experiences.
Enhancing Accessibility for Diverse Users
True accessibility goes beyond compliance checklists. It's about embracing the full spectrum of human ability and creating experiences that adapt to users rather than forcing users to adapt. This means considering color contrast for the colorblind, keyboard navigation for motor-impaired users, and clear language for cognitive diversity.
The most inclusive designs often benefit all users—closed captions help in noisy environments, keyboard shortcuts power up productivity, and clear hierarchies aid comprehension for everyone.
Implementing Cloud-Based Infrastructure
The cloud isn't just someone else's computer—it's a paradigm shift. Modern applications leverage cloud capabilities to achieve feats that would be impossible (or prohibitively expensive) with traditional infrastructure. Think globally distributed content delivery, elastic scaling that responds to demand in real-time, and serverless architectures that eliminate maintenance overhead.
The cloud's greatest gift might be its democratizing effect—suddenly, small teams can access enterprise-grade infrastructure on demand. This levels the playing field and accelerates innovation across the board.
Creating Harmony Through Texture and Detail

Understanding the Role of Texture in Design
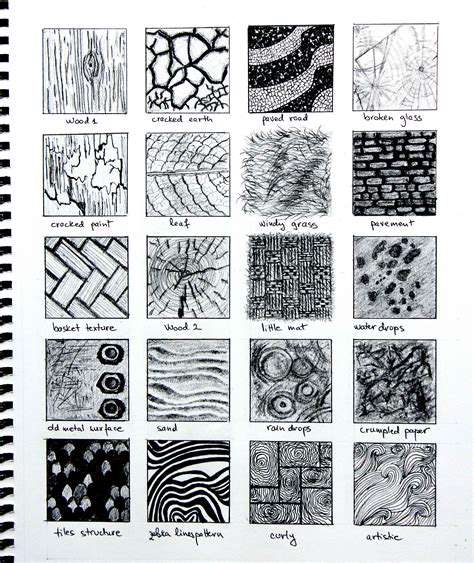
Texture is design's secret language. It communicates through touch before fingers ever make contact—our eyes feel surfaces before our hands do. Great designers use texture to create emotional subtext: the roughness of raw linen suggests authenticity, while polished marble whispers luxury. This silent dialogue shapes our entire experience of a space or object.
The most effective textures often play against expectations—a matte ceramic that looks soft but feels cool to the touch, or a glossy surface that appears hard but yields slightly under pressure. These subtle surprises create memorable experiences.
Combining Smooth and Rough Textures
Texture contrast creates visual rhythm. Imagine a velvet sofa against a rough-hewn wood wall, or a sleek glass table atop a nubby sisal rug. These juxtapositions create tension that makes both elements more interesting. The smooth surface makes the rough one feel more organic, while the rough texture gives the smooth one greater sophistication.
The magic ratio seems to be about 70/30—predominantly one texture with strategic accents of its opposite. This prevents sensory overload while maintaining enough variety to stimulate.
Using Texture to Guide the Eye
Texture can be a subtle tour guide. A slightly rougher surface around a doorway naturally draws people toward it. A smooth, reflective surface at the end of a hallway makes the space feel more expansive. Designers have used these techniques for centuries—Gothic cathedrals employed ribbed vaulting to direct gazes heavenward, while Japanese shoji screens use rice paper's gentle glow to define spaces.
Modern applications might use textured UI elements to indicate interactive areas, or vary material finishes to establish visual hierarchy in product design.
The Impact of Texture on Mood and Emotion
Texture speaks directly to our limbic system. Fluffy textures trigger comfort responses (hence the popularity of sherpa throws), while cool, smooth surfaces feel clean and efficient (think hospital equipment). The most powerful spaces use texture sequences to choreograph emotions—a rough stone entryway that grounds you, transitioning to smoother surfaces as you move into more intimate areas.
Applying Texture in Various Design Disciplines
Texture transcends medium. In fashion, it's the crunch of taffeta versus the whisper of chiffon. In automotive design, it's the grip of perforated leather steering wheels. Master designers understand that texture is a universal language that connects across disciplines. A furniture maker might draw texture inspiration from architectural concrete, while a web designer could translate the tactility of handmade paper into digital interfaces.
The most innovative work often comes from cross-pollination—borrowing texture ideas from unexpected sources and applying them in new contexts creates fresh, exciting results.
- Maximizing Space and Functionality with Multi Functional Pieces
- The impact of wood grain on furniture aesthetics
- Eco friendly wooden furniture options for a sustainable home
- How to incorporate rustic wooden furniture into modern interiors
- What to look for when buying wooden furniture online
- How to create a cozy, wood themed living room
- How to integrate wooden furniture into your home’s design seamlessly
- How to combine wooden furniture with contemporary décor
- How to create a home office with stylish wooden furniture
- How to pair wooden furniture with neutral colors for a calm vibe
- The best wooden furniture for creating a comfortable home office
- The best wooden furniture for enhancing your home’s curb appeal