How to blend wooden furniture with colorful décor
Choosing the Right Color Palette for Your Space
Understanding the Impact of Color
Color palettes play a crucial role in setting the mood and atmosphere of a room. When blending wooden furniture with other elements, choosing the right colors is paramount to creating a harmonious and aesthetically pleasing space. Warm colors like terracotta, burnt orange, or honey tones can complement the natural warmth of wood, creating a cozy and inviting ambiance. Conversely, cooler colors like soft blues, greens, or grays can create a more tranquil and serene atmosphere, particularly if your wood tones are on the warmer side. The key is to consider the overall feeling you want to evoke and select colors that enhance that feeling, while also working in harmony with the natural tones of the wood.
Furthermore, consider the intensity of the colors. A bold, vibrant color can be a powerful statement piece, but can also overpower the wood. A muted or pastel shade, on the other hand, will create a more subtle and balanced effect. Think about the lighting in your space as well. Different lighting conditions can affect how colors appear, so it's essential to test out your color choices in the actual room before making a final decision. Careful consideration of these factors can lead to a space that is both visually appealing and functional, blending seamlessly the natural beauty of your wooden furniture with a thoughtfully chosen color palette.
Matching Colors to Wood Tones
The type of wood significantly influences the colors that will work best with your furniture. Light-colored woods, such as birch or maple, can handle a wider range of colors, from bright and bold to soft and subtle. Darker woods, like walnut or mahogany, often look best with more muted tones or deeper, richer colors. Selecting colors that complement the undertones of the wood is key to achieving a cohesive look. For example, a wood with a warm undertone might look better with warmer colors like golds or oranges, while a wood with a cool undertone could benefit from blues or greens.
It's also important to consider the size and style of the room. A small room might benefit from lighter colors to make it feel larger and airier. Conversely, a larger room can accommodate bolder or more complex color palettes. Ultimately, the right color palette will depend on your personal preferences and the specific aesthetic you're aiming for. Careful consideration of the wood's tone, the room's size and style, and the desired atmosphere will ensure you create a visually harmonious and inviting space where your wooden furniture truly shines.

Strategic Placement of Colorful Elements

Strategic Considerations for Color Choice
When selecting colors for your el, consider the overall aesthetic you're aiming for. A vibrant, almost shocking palette might be perfect for a modern, dynamic design, whereas a more subdued, pastel approach could evoke a sense of tranquility and serenity. The choice of color significantly impacts the emotional response and overall perception of the el. Careful consideration of the surrounding environment, be it a minimalist workspace or a bustling public area, is crucial in selecting a color that complements and enhances the space.
Different colors evoke different feelings. For example, warm colors like reds and oranges can create a sense of energy and excitement, while cool colors like blues and greens can inspire calmness and serenity. Understanding these psychological effects of color is essential for achieving the desired atmosphere around your el. Experimentation and research into color theory can help you make informed decisions that align with your intended design and functionality.
Optimizing Visual Impact Through Placement
Strategic placement of colorful elements is key to maximizing visual impact. Consider the size and shape of the el, as well as the surrounding architectural features. A large, bold color might overwhelm a smaller space, while a subtle, pastel shade might get lost in a vast expanse. Careful planning can ensure that the color choice and placement effectively draw attention to the key features and functionalities of your el, without causing visual discomfort or clutter.
Placement should also take into account the functionality of the el. For example, if the el is designed for navigation, a contrasting color might be more effective in drawing the eye to the directional cues. A more subtle color scheme might be preferable in areas where visual clarity and focus are paramount. Appropriate placement can help highlight key features and create a visually appealing and functional design.
Prioritizing Accessibility and Readability
When incorporating color into your el design, accessibility must be a primary concern. Ensure that color choices don't create issues for individuals with color blindness or visual impairments. Using high contrast ratios between colors can improve readability and usability for all users. This means avoiding overly saturated or similar shades that could be difficult to distinguish. Understanding the needs of diverse audiences ensures a design that is both aesthetically pleasing and inclusive.
Consider using color to highlight important information or features, but always ensure that these elements are still clear and legible. Think about the context in which the el will be used and how the colors will interact with the natural or artificial lighting conditions. Careful planning and consideration can ensure that the colorful el enhances accessibility and promotes clear communication. Incorporating these accessibility guidelines will enhance the user experience for everyone.
Creating Visual Harmony Through Color Coordination

Creating a Sense of Balance
Visual harmony in design is achieved when elements within a composition are arranged in a way that creates a pleasing and balanced aesthetic. This balance can be achieved through various techniques, including symmetrical or asymmetrical layouts, and the strategic placement of elements. Understanding the principles of visual weight and how different elements interact is crucial to creating a cohesive and harmonious design.
A well-balanced design creates a sense of stability and equilibrium. This feeling of order and harmony is essential for capturing the viewer's attention and conveying the intended message effectively. Effective use of negative space also plays a critical role in creating visual harmony, allowing elements to breathe and stand out without overwhelming the viewer.
Employing Color Theory for Visual Appeal
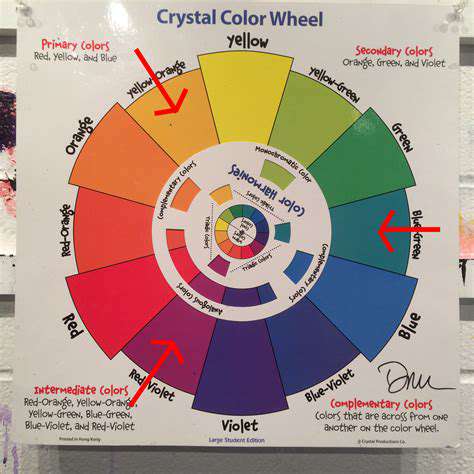
Color theory is a fundamental aspect of visual design, providing a framework for understanding how colors interact and evoke different responses. Understanding color harmonies, such as complementary, analogous, and triadic palettes, can significantly enhance the visual appeal and impact of a design. Careful selection of colors can create a mood, evoke emotions, and convey specific messages.
Using a limited color palette can help create a sense of unity and focus within a design. Contrast, on the other hand, can be used to draw attention to specific elements or to add visual interest. Mastering the art of color combination is essential for creating a visually engaging and effective design that harmoniously communicates the intended message.
Considering Typography and Layout for Visual Impact
Typography and layout are essential components of visual harmony, contributing significantly to the overall aesthetic appeal and readability of a design. The selection of fonts, their sizes, and their arrangement on the page directly impact the user experience. Choosing appropriate fonts for the intended message and style is crucial for creating a cohesive and harmonious design.
Careful consideration of spacing between lines and paragraphs, as well as the overall layout structure, is vital for creating visual hierarchy and guiding the viewer's eye through the design. A well-organized layout helps to direct attention to key elements and ensures a positive user experience, contributing significantly to the overall visual harmony of the design.
The use of consistent visual elements, such as headings, subheadings, and bullet points, can create a sense of order and structure, enhancing the overall aesthetic appeal. Using these elements in a structured way significantly improves the viewer's overall experience with the design.
- How to pair wooden furniture with modern home decor
- Creating a Well Balanced Arrangement in Home Decor
- How to combine wood furniture with bold interior colors
- How to transform your home with vintage wooden furniture
- How to style a small dining area with wooden furniture
- How to incorporate rustic wooden furniture into modern interiors
- Why cherry wood furniture is perfect for timeless elegance
- How to weatherproof wooden furniture for outdoor use
- Top rated wooden furniture for home offices
- Why wooden furniture is the ultimate choice for a timeless home
- How to integrate wooden furniture into your home’s design seamlessly
- Why wooden furniture is the best choice for eco conscious consumers